Siendo JavaScript un lenguaje de programación que nos permite realizar multitudes de proyectos Web, una de las utilidades que deseamos aprender a programar cuando empezamos son las calculadoras; crear una calculadora con JavaScript nos ayudará a comprender en gran medida el manejo de controles, operaciones y funciones, así mismo aprender a conjugar varias tecnologías en pro a un solo proyecto como es en este caso con JavaScript (JQuery), HTML y Bootstrap.
Crear una calculadora con JavaScript (JQuery), HTML y Bootstrap
Aquí una versión reducida.
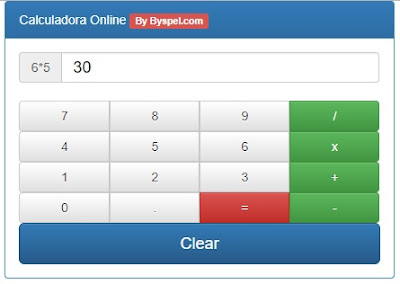
Primero que todo veamos la interfaz que deseamos lograr en nuestra calculadora, para ello utilizamos Bootstrap.

La calculadora contará con las funciones básicas: Suma, Resta, Multiplicación y División; así mismo la operación actual deberá mostrarse en la parte superior al lado del resultado. Tal como se muestra en la imagen.
Código HTML de la calculadora
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Calculadora Online</title> <script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> <script src="https://rawgit.com/notifyjs/notifyjs/master/dist/notify.js"></script> </head> <body> <div class="row"> </div> <div class="row"> <div class="col-md-4"> </div> <div class="col-md-4"> <div class="panel panel-primary"> <div class="panel-heading">Calculadora Online <span class="label label-danger">By Byspel.com</span> </div> <div class="panel-body"> <div class="input-group"> <span class="input-group-addon" id="opr"></span> <input type="text" class="form-control" id="tResult" aria-describedby="basic-addon3"> </div> <br> <div class="btn-group btn-group-justified" role="group" aria-label="..."> <div class="btn-group" role="group"> <button type="button" class="btn btn-default" id="btn_7">7</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-default" id="btn_8">8</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-default" id="btn_9">9</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-success" id="btn_div">/</button> </div> </div> <div class="btn-group btn-group-justified" role="group" aria-label="..."> <div class="btn-group" role="group"> <button type="button" class="btn btn-default" id="btn_4">4</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-default" id="btn_5">5</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-default" id="btn_6">6</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-success" id="btn_mul">x</button> </div> </div> <div class="btn-group btn-group-justified" role="group" aria-label="..."> <div class="btn-group" role="group"> <button type="button" class="btn btn-default" id="btn_1">1</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-default" id="btn_2">2</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-default" id="btn_3">3</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-success" id="btn_sum">+</button> </div> </div> <div class="btn-group btn-group-justified" role="group" aria-label="..."> <div class="btn-group" role="group"> <button type="button" class="btn btn-default" id="btn_0">0</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-default" id="btn_pun">.</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-danger" id="btn_ig">=</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-success" id="btn_rest">-</button> </div> </div> <button type="button" class="btn btn-primary btn-lg btn-block" id="btn_c">Clear</button> </div> </div> </div> </div> </body> </html>
Importante en el código HTML anterior hacer el enlace a Bootstrap, Notify.js y JQuery; este código solo debes pegarlo en un bloc de notas y guardarlo con extensión.HTML.
Código JavaScript (JQuery) de la calculadora
Debemos recordar ubicar el código JavaScript luego del <body>, entre las etiquetas <script>.

¿Finalamente como funciona el array con las operaciones?
Al Array enviamos los números, junto con los operadores aritméticos, si enviamos a imprimir por consola el parámetro «v» que recibe la función Calc, veríamos:

Como podemos observar tenemos un Array con los valores, luego este array es enviado a la función eval de JavaScript para realizar los cálculos, no sin antes formatearlo.
Intergación con Notify.js
Esta librería la utilizamos para enviar mensajes de forma amigable y profesional, evitando los incomodos «alert«, para mostrar mensajes, cuando ingresamos alguna entrada válida podemos observar.

Nuevamente comprobamos la potencia de JavaScript optimizado con JQuery y otras tecnologías, sin duda podemos obtener proyectos Web muy completos; con interfaces profesionales y funcionales.
Recuerda visitar la sección de JavaScript, en la cual encontrarás más contenidos acerca de este lenguaje, así como del uso de JQuery y demás tecnologías.
