Cuando aprendemos un lenguaje de programación, realizamos ejercicios que permitan afianzar nuestra destreza y el entendimiento de la sintaxis, en este artículo debemos calcular promedio en JavaScript de los números ingresados por el usuario, haremos varios ejemplos con diferentes contextos, un ejemplo sencillo que sin duda nos permitirá conocer aspectos importantes del lenguaje.
Calcular promedio en JavaScript – Explicación y Ejemplo
Para esta explicación, utilizaremos una interfaz, realizada en HMTL, con los controles de tipo input y button, necesarios para hacer el cálculo del promedio; sigue el siguiente vídeo, para que realices tu promedio paso a paso, y lo mejor, entendiendo cada parte con un lenguaje sencillo.
👉 SUSCRÍBETE PARA MÁS EJERCICIOS DE JAVASCRIPT AQUÍ: 🚀
🌟 ¡Visita Nuestra Tienda para Programadores! 🌟Descubre Códigos Fuente, Cursos, Software, Computadoras, Accesorios y Regalos Exclusivos. ¡Todo lo que necesitas para llevar tu programación al siguiente nivel!
Utilizar formularios en HTML siempre será mucho más cómodo para el usuario final, veamos como podemos promediar valores integrando HTML y JavaScript.
Para este ejemplo debemos diseñar el siguiente formulario en HMTL:

Programación del evento onclick en el botón
La acción de calcular promedio se desencadenará al hacer clic en el botón, para ello se debe escribir la función en JavaScript, que hemos colocado en esta propiedad.
Para este evento hacemos varias cosas:
- Creamos una función con todo el código a ejecutar.
- Configuramos el evento clic en el botón.
- Mostramos en un párrafo vacío el valor obtenido.
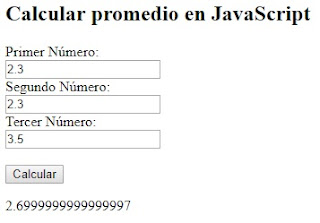
Como resultado obtendríamos:

Cabe decir que en el formulario anterior no se realizaron validaciones, que garanticen ingresar los números solicitados, esta deberá hacerse para evitar errores en el cálculo, así mismo de esta manera logramos realizar un promedio de tres números en JavaScript.
Recuerda que JavaScript, es un lenguaje capaz de ejecutarse de lado del cliente (Client Side) y de lado del Servidor (Server Side); además está presente en múltiples dispositivos y todas las páginas Web que visitamos a diario, por lo tanto; comprender su funcionamiento es fundamental en tu aprendizaje de la programación.

 Recuerda que si deseas aprender más de este y otro lenguaje de programación, puedes acceder a mi CANAL DE YOUTUBE, dónde podrás recibir contenidos cada semana!
Recuerda que si deseas aprender más de este y otro lenguaje de programación, puedes acceder a mi CANAL DE YOUTUBE, dónde podrás recibir contenidos cada semana! INGRESA AQUÍ.
INGRESA AQUÍ.
Buenas noches, me gusta el código, pero me podrías explicar como hacer uno pero preguntándole al usuario cuantas notas quiere promediar, gracias!!
Amigo, te dejo un ejemplo en algoritmo.
http://byspel.com/calcular-promedio-de-notas-en-pseint-cantidad-notas-ingresadas/
Solo debes pasarlo a JavaScript.
Saludos!.
Crear una aplicación que permita calcular el promedio de las notas: PARCIAL, FINAL Y SUSTITUTORIO.
La aplicación debe calcular el promedio considerando sólo las 2 notas mayores.
EJEMPLO:
PARCIAL: 14
FINAL: 10
SUSTITUTORIO: 16
En este ejemplo el promedio se debe calcular utilizando las notas mayores que serían: 14 y 16, dando como resultado final 15.
Me gusto la explicación muy concreta lo cual hace que sea fácil de captarla, mi pregunta seria como hacer que al momento de insertar un document.write el cual me escriba el resultado anterior en la pantalla(como un historial de resultados) para luego poder hacer un recuento global de los resultados, teniendo en cuenta de que saque varios promedios.
Gracias!