En artículos anteriores, hemos visto la utilidad de Ajax en distintos escenarios. Pues bien, hoy recrearemos otro. Y ¡muy común!, mediante una consulta en al servidor MySQL desde Php, procederemos a llenar input HTML con Ajax, sin la necesidad de recargar toda la página, solo pulsando en un botón, sin más empecemos.
Cómo Llenar input HTML con Ajax desde Php y MySQL
Para este ejemplo, consideramos que necesitamos mostrar en inputs de html, valores que están alojados en una base de datos MySQL; en la que tenemos una tabla llamada «personas», con atributos: nombres, apellidos y teléfono.
1. Creamos el archivo PHP (consulta.php) que retornará los valores de la consulta

En el código anterior hacemos la conexión a MySQL con los datos del servidor, seguido de la consulta SQL que deseamos ejecutar; si observamos la respuesta que estamos devolviendo la formateamos a JSON.
🌟 ¡Visita Nuestra Tienda para Programadores! 🌟Descubre Códigos Fuente, Cursos, Software, Computadoras, Accesorios y Regalos Exclusivos. ¡Todo lo que necesitas para llevar tu programación al siguiente nivel!
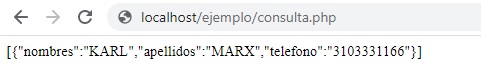
Si probamos el archivo php en el navegador obtenemos:

Estos valores serán los que recibiremos mediante AJAX, para cargarlos a los input HTML.
2. Creamos una página HTML donde mostraremos los datos

De este código podemos resaltar el enlace que hemos definido para hacer uso de JQuery; esta librería nos servirá para manipular los valores del DOM.
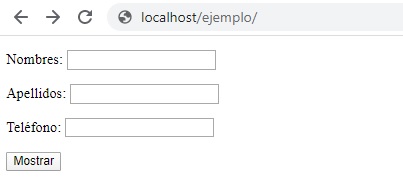
Al probar el archivo HTML, observaremos que tiene el siguiente aspecto.

3. Codificando las líneas de JavaScript y AJAX para obtener el resultado de la consulta
Procedemos a iniciar las etiquetas script, luego del body de la página HTML y codificamos:

De esta manera hacemos uso del objeto XHLHttpRequest, que contiene los métodos y funciones para el manejo de Ajax y peticiones asíncronas, finalmente definimos que método utilizamos para ejecutar el script PHP, en este caso es POST.
4. Prueba del proyecto
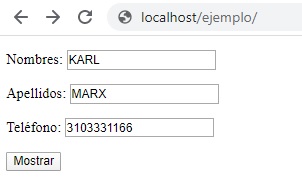
Ahora al abrir la página HTML mediante el servidor Web, hacemos clic en el botón mostrar y recibimos los datos en los input HTML.

Finalmente logramos acceder a valores almacenados en MySQL sin necesidad de hacer una recarga del navegador, haciendo el proceso de consulta más simple al usuario; cabe mencionar que en este artículo se procuró hacer la consulta lo más simple posible, con la intención de que puedas ajustar este código a las necesidades de tu proyecto.

Hola buenas tardes, entiendo que para usar un input que permita modificar datos existentes en la BD el metodo seria GET, y para modificar en la BD, luego de la edición del usuario habria que usar el metodo POST, es correcto ? Gracias
Amigo, gracias por tu comentario, todo depente, puedes ajustar tu código según las necesidades, algunos programadores inclusive no usan GET para ninguna de las peticiones.
Saludos!
Hola, y si tenes mas registros? Como vas mostrando los siguientes?
Hola! Muy bueno, te consulto, si tenes mas registros como vas mostrando los siguientes? Ya que vos pones por defecto la posicion 0 y con un for te recorreria todo.
Amigo, claro, tienes razón, la explicación del artículo es para mostrar como se hace la consulta, sin recargar la página con un solo registro, por eso es que utilizamos en la consulta where id=’2′, con esto ya recuperas el registro en específico que necesitas.
Si lo que quieres es traer más registros, efectivamente necesitas pasarlo a otro componente, ya sea una lista desplegable o una tabla (Estás en lo correcto, puedes usar un ciclo).
Saludos!