Aprendiendo HTML5
Aprendiendo HTML5 
Buenos mis queridos amigos, en esta ocasión vamos hacer énfasis en los formularios bajo html5, de esta manera podemos ver cuáles son las nuevas características que nos brinda esta nueva tecnología para el desarrollo de los mismos. Inicialmente veremos el uso de los campos básicos de todo formulario, tal y como lo son las cajas de texto (input) y las diferentes propiedades y validaciones que podemos aplicarle sin necesidad de recurrir a tediosos script o códigos externos.
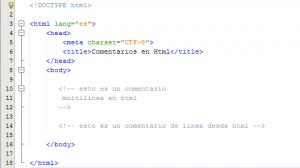
Bueno listo, primeramente vamos a crear un nuevo proyecto desde Netbeans 8.0, tal y como se hizo en el tutorial pasado, el cual nos debe quedar de la siguiente manera.
Hasta ahí, nada nuevo cierto, bueno sigamos, ahora vamos a configurar un poco nuestra area de trabajo, para ello
vamos a eliminar la linea de comentarios que aparece por defecto (recuerden que en html los comentarios, son
todas aquellas lineas que están dentro de las etiquetas <!– –>.
🌟 ¡Visita Nuestra Tienda para Programadores! 🌟Descubre Códigos Fuente, Cursos, Software, Computadoras, Accesorios y Regalos Exclusivos. ¡Todo lo que necesitas para llevar tu programación al siguiente nivel!
Haciendo un pequeño recordatorio de los comentarios en html, vamos hacer unos ejemplos a continuación:
Ahora si hagamos uso de la etiqueta de formulario form para crear nuestro formulario básico, el cual nos debe quedar de la siguiente manera:
Bueno bien, si nos damos cuentas vemos elementos que no son comunes en las versiones anteriores de html, como por ejemplo las propiedades autofocus, min, max etc.
🎯 ¿Quieres dominar la programación y estar siempre un paso adelante?
¡No te pierdas los mejores tutoriales, consejos y herramientas para desarrolladores como tú! 💻
Suscríbete ahora a mi canal de YouTube y únete a una comunidad que aprende y crece cada día. 🚀
¡Es gratis y tu próxima habilidad está a un clic de distancia! 🧠🔥
Veamos de que se trata cada una de esas propiedades:
placeholder: Su función es expresar a través de un texto de ayuda, el tipo de dato o información que debe ser ingresada en ese campo, por ejemplo (Ej: 1069456981), indica que ese campo es de tipo numérico.
required: Indica que este campo es requerido, es decir es obligatorio completarlo, sino se llena el campo, el formulario no puede ser procesado.
autofocus: Básicamente la función de esta propiedad es colocar el foco o cursor en ese campo al cargarse el formulario o después de haberse enviado correctamente los datos del mismo.
type: En este atributo, se especifica el tipo de campo que se quiere crear, puede ser de varios tipos como texto, numérico, búsqueda, botón, textarea etc. Cabe aclarar que html5 agrego a este atributo nuevos tipos de campo tal y como lo son el numérico, búsqueda, email, range, date, color, tel etc. Más adelante veremos para que sirve cada uno de ellos.
min: Utilizada para especificar el valor minimo a ingresar, por ejemplo si min = «1»; estamos especificando que el valor mas pequeño permitido es 1.
max: Especifica el valor máximo permitido a ingresar por el usuario, funciona de la misma manera que la propiedad min.
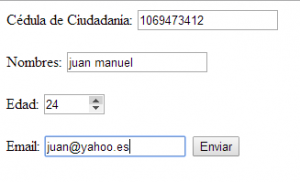
Finalmente, veamos como se ve nuestro formulario desde el navegador web.