Aprendiendo HTML5
Aprendiendo HTML5 
HTML5 como es una nueva tecnología, ofrece características que aún no son 100% compatibles con algunas versiones de los navegadores web que usualmente conocemos en las plataformas Windows, mac y linux, tal y como lo son Opera, Firefox, Chrome, Safari, Explorer etc.
Por tal motivo voy hacer referencia en este aspecto para que tengamos claridad en este asunto; Hoy les voy a regalar un pequeño y efectivo truco para que no tengan que andar googleando ni mucho menos matándose con ese tema xdxdxdxd, básicamente lo que tenemos que hacer es un test online, el cual evaluara el grado de compatibilidad del navegador que estamos usando con HTML5. Para ello ingresamos a http://html5test.com/ y listo.
Aquí les dejo los resultados de mi navegador 🙂
🌟 ¡Visita Nuestra Tienda para Programadores! 🌟Descubre Códigos Fuente, Cursos, Software, Computadoras, Accesorios y Regalos Exclusivos. ¡Todo lo que necesitas para llevar tu programación al siguiente nivel!
Acá se muestra la compatibilidad en detalle
Ahora muchos de ustedes se hacen la siguiente pregunta ¿Cómo diablos puedo saber la compatibilidad del resto de navegadores en sus diferentes versiones?
Pues bien, eso tiene solución, para ello en esta misma página del test podemos saberlo, y es tan simple como abrir y cerrar los ojos xD.
🎯 ¿Quieres dominar la programación y estar siempre un paso adelante?
¡No te pierdas los mejores tutoriales, consejos y herramientas para desarrolladores como tú! 💻
Suscríbete ahora a mi canal de YouTube y únete a una comunidad que aprende y crece cada día. 🚀
¡Es gratis y tu próxima habilidad está a un clic de distancia! 🧠🔥
Bueno listo sin más halagos, veamos cómo se hace:
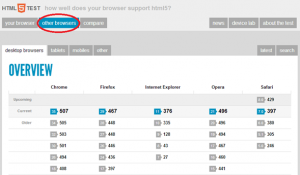
- En el mismo sitio donde se hace el test (http://html5test.com/), damos clic en la pestaña other browsers.
- Interprete los resultados y saque sus conclusiones.
Veamos una imagen de lo que les acabo de decir.
Como podemos ver, cada columna corresponde a un navegador y cada fila a una versión de dicho navegador encerrado en un cuadro gris o azul, los números que aparecen al frente de cada cuadro corresponde a la puntuación final de compatibilidad.
En la imagen vemos unos cuadritos azules y unos números en negrilla, lo cual corresponde a la versión más reciente del navegador respectivo y su puntuación respectiva ej
La página también nos ofrece la evaluación para versiones antiguas de los distintos navegadores, compatibilidad para los navegadores de los diferentes dispositivos móviles, los invito a navegar por todo el sitio para que os deis cuenta de lo que digo.
Script Adicionales para Compatibilidad
Hay situaciones en las que raramente algunos usuarios despistados no actualizan sus navegadores, por tal motivo nos vemos obligados a tapar este agujero de alguna manera, gracias a Dios 🙂 existen script que nos solucionan este problema, veamos a ver cómo es la cosa pues.
[cc lang=»java»]
[/cc]
Ese script básicamente lo que hace es detectar si el navegador es Internet Explorer versión anterior a la 9, si ese es el caso, el script le crea las etiquetas respectivas de html5 que él por sí solo no puede interpretar.
Ahora bien ese script solo funciona para Internet explorer y ahora ¿y si no es explorer?
Pues bien, para ello existe una librería OpenSource llamada Modernizr que nos da solución al problema. Solo es cuestión de invocar la librería en nuestra página y dibujar el elemento no compatible con el navegador.
La librería la podemos descargar de http://modernizr.com/
La librería la invocamos de la misma manera que invocamos un script tradicional, para mayor comprensión aquí les dejo un enlace donde se explica bien cómo funciona esta librería. http://www.desarrolloweb.com/manuales/manual-modernizr.html.