Las tablas son componentes que nos ayudan a mostrar grandes volúmenes de información en una sola página de forma ordenada; el uso de estas se hace necesario siempre que desarrollamos páginas y aplicaciones Web. Inclusive están presentes en aplicaciones de escritorio y Software para dispositivos móviles, hoy veremos cómo crear tablas básicas en HTML. Un artículo que permitirá a principiantes conocer los pormenores de las tablas, etiquetas y diversas formas de uso, sin más empecemos.
Cómo crear tablas básicas en HTML
Lo primero que debemos tener presente es que necesitamos indicar al navegador que deseamos escribir una tabla, esto lo hacemos con las etiquetas:
<table></table>
Todo el código situado entre estas dos etiquetas, hará parte del contenido de nuestra tabla.
Construyendo nuestra primera tabla en HTML
El resultado del código HTML anterior sería:
![]()
Sin duda nuestra tabla se muestra muy pequeña, en vista que no hemos asignado valores en su interior, sin embargo veamos la definición de cada etiqueta.
Etiqueta tr: Útil para definir una fila en la tabla.
Etiqueta td: Sirve para incluir datos en la tabla.
Nota: La propiedad border, sirve para hacer visible en su valor 1 los bordes de la tabla, o invisibles en valor 0.
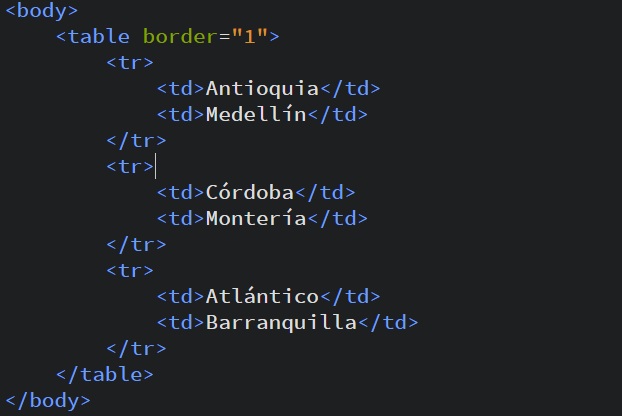
Ahora veamos un ejemplo de nuestra tabla con datos incorporados; supongamos que deseamos hacer un listado de ciudades con sus capitales.

Si revisamos nuestra página, el código anterior nos daría como resultado:

Sin embargo nuestro listado carece de algo muy importante que incorporan las tablas o listados que normalmente conocemos. Y es el encabezado, veamos como añadir uno.
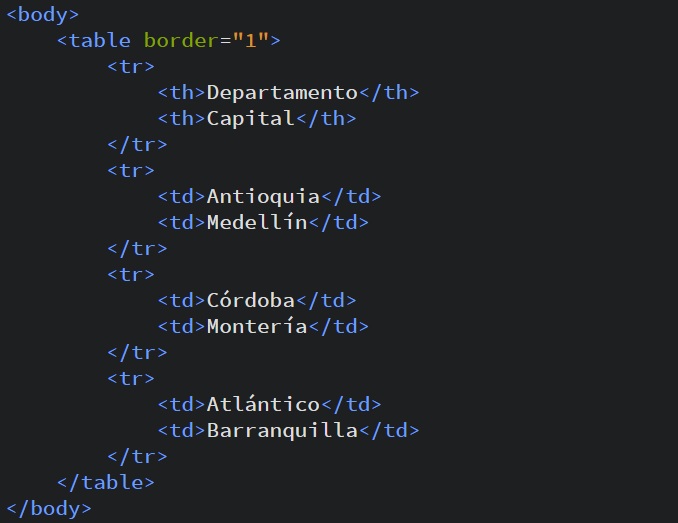
Añadiendo un encabezado a una tabla HTML

Cómo podemos observar en la imagen anterior, para añadir un encabezado también usamos tr inicialmente; pero dentro de estas en lugar de usar td, utilizamos th para indicar que es nuestro encabezado, por lo tanto tendríamos el siguiente resultado.

De esta manera podemos crear tablas básicas con los registros necesarios, para este ejemplo solo usamos 3 filas. Pero sin duda en tus páginas podrás incluir muchas más columnas y registros.
En artículos posteriores trataremos la personalización de las tablas en HTML, con el fin de garantizar un aspecto profesional de estas para presentar información.