El uso de comentarios cuando programamos casi en cualquier lenguaje de programación se vuelve indispensable en todo momento, al principio pensamos que los comentarios son inútiles y quizá no aportan ningún valor al trabajo que estamos realizando, pero no es así. veamos por que!.
¿Pero que son los comentarios en JavaScript?
Los comentarios y no solo en JavaScript son bloques de código que no son tenidos en cuenta al momento de ejecutarse nuestra aplicación.
¿Cuales son las ventajas de usar comentarios en el código?
Entre muchas de las ventajas y utilidades que podemos darle tenemos los siguientes:
- Nos permite explicar líneas de código, muy útil cuando estas han tomado bastante esfuerzo en realizar y son muy complicadas de entender.
- Los proyectos de programación que se encuentran en avanzado desarrollo contienen miles de líneas de código si un programador nuevo es integrado al equipo y encuentra comentarios en el código acerca del funcionamiento se acoplará de inmediato.
- Nos permite evitar que se ejecuten líneas de código, muy útil cuando estamos debuggeando nuestra aplicación.
¿Cuales son los tipos de comentarios?
Podemos encontrarnos dos tipos de comentarios: de una sola línea y multi-línea.
¿Como puedo usar comentarios en JavaScript?
Como ya sabemos que los comentarios en JavaScript son de dos tipos veamos ejemplos:
Comentarios de una sola línea:
// Esto es un Comentario =D
document.getElementById("id").innerHTML = "1";
// Esto tambien es un comentario y no es tenido en cuenta.
document.getElementById("name").innerHTML = "Byspel";
var saldo = 5; // Esta variable inicia con un valor de 5 var res = saldo + 2; // Esta variable guarda el valor de la variable saldo mas 2
Comentarios Multi-Línea:
/*
El siguiente código realiza:
Asignacion de valor 1 al elemento id
Asignacion de valor Byspel al elemento name
Datos del programador:
Sitio Web: byspel.com
Email: info@byspel.com
*/
document.getElementById("id").innerHTML = "1";
document.getElementById("name").innerHTML = "Byspel.";
También podemos comentar el mismo código y por ende no se ejecutarían.
//document.getElementById("name").innerHTML = "Byspel";
La línea anterior no sería tenida en cuenta en la ejecución del programa (Es como si no existiera).
Nota final:
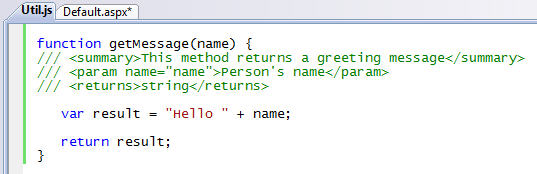
Los editores de código normalmente «pintan» los comentarios de un color diferente con el fin de avisar al programador que esas líneas no serán ejecutadas en la aplicación:

La utilidad de los comentarios esta en manos del programador, el documentar y explicar la realización de las líneas que lo a meriten darán un plus al momento que otras personas revisen el código, así mismo como herramienta debbuger.
