El manejo de eventos en el desarrollo de Software es muy importante, debido a que mediante estos el usuario desencadena acciones al momento de utilizar una aplicación. Cuando hacemos uso de JavaScript tenemos la posibilidad de capturar o programar los eventos que se desencadenan (suceden) a nuestros elementos HTML en nuestro proyecto, en este artículo veremos como podemos hacer uso de eventos, pero no sin antes ver cuales son los eventos en JavaScript que podemos utilizar veamos:
Eventos Más comunes en JavaScript
onchange: Cuando se ha cambiado un elemento HTML.
onclick: Cuando el usuario hace clic en un elemento HTML.
onmouseover: Cuando el usuario mueve el mouse sobre un elemento HTML.
onmouseout: Cuando el usuario aleja el mouse de un elemento HTML.
onkeydown: Cuando el usuario presiona una tecla del teclado.
onload: Cuando el navegador termina de cargar la página.
¿Que se puede hacer con eventos?
Prácticamente cualquier acción que deseemos podemos ejecutarla haciendo uso de eventos, por ejemplo cuando hacemos click en el botón enviar de un formulario podemos capturar todos los datos del mismo para gardarlos en una base de datos, así mismo cuando otro ejemplo sería cuando pasamos el mouse por encima de un avatar (foto) de un usuario de nuestra aplicación podemos mostrar la información del mismo, todos estos son eventos y básicamente están presentes para poder llamar acciones y ejecutar bloques de código en nuestros proyectos.
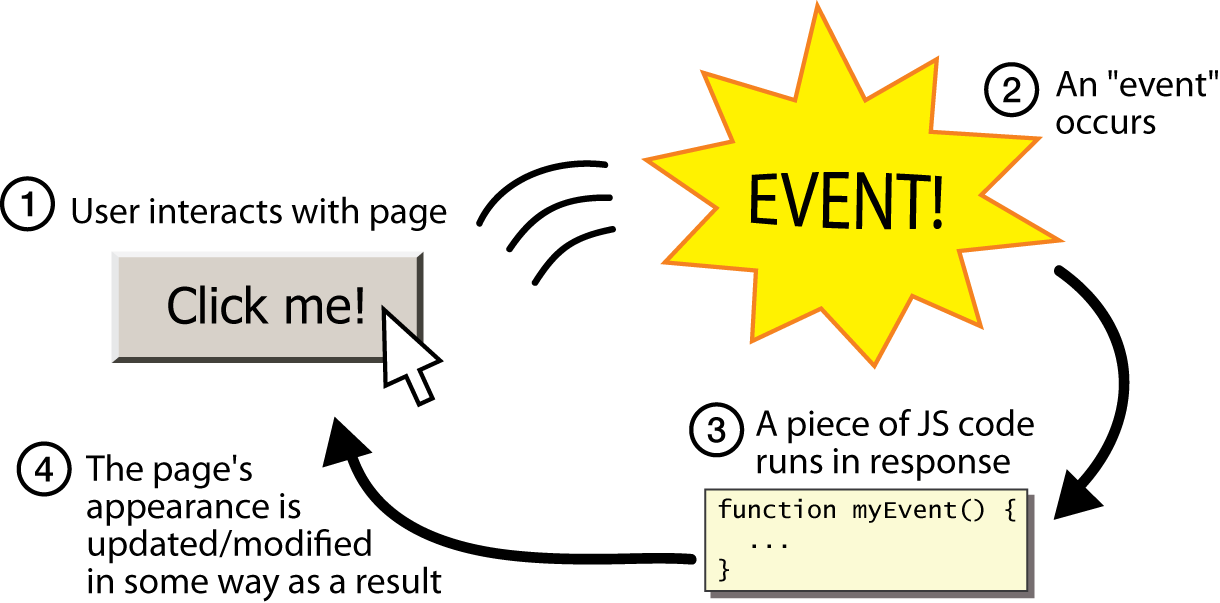
Representación gráfica de un evento en JavaScript

Si nos damos cuenta en la imágen anterior al hacer click se dispara el evento (onclick) que hace el llamado a una función (myEvent) que puede contener las líneas de código que el programador establezca y como resultado se modifica la apariencia de la página, este es solo un ejemplo de los multiples que podemos realizar con Javacript.
Ejemplos de Eventos en JavaScript
Evento onclick: Este evento es utilizado para realizar acciones al momento de hacer clic sobre un elemento HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ejemplo Onclick</title>
</head>
<body>
<button onclick="mensaje();">Hacer Click</button>
</body>
<script>
function mensaje() {
alert("Hiciste click!");
}
</script>
</html>
Si ejecutamos el ejemplo anterior vemos como al hacer click en el boton HTML ejecutamos la función mensaje que contiene un alert para mostrar un mensaje.
Evento onchange: Este evento detecta cuando un elemento HTML ha sufrido un cambio, veamos un ejemplo utilizando una lista desplegable o select (Combobox):
<!DOCTYPE html>
<html>
<body>
<p>Selecciona una fruta:</p>
<select id="SelFrutas" onchange="getFruta()">
<option value="Naranja">Naranja</option>
<option value="Mango">Mango</option>
<option value="Fresa">Fresa</option>
<option value="Uva">Uva</option>
</select>
<p id="pf"></p>
<script>
function getFruta() {
var f = document.getElementById("SelFrutas").value;
document.getElementById("pf").innerHTML = "La Fruta seleccionada es: " + f;
}
</script>
</body>
</html>
Al momento de seleccionar una fruta podemos ver que asignamos el valor de esta al párrafo que hemos declarado, debido a que hemos cambiado el ítem del combobox.
onmouseover: Con este evento podemos detectar cuando el usuario pasa el mouse por encima del componente HMTL:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ejemplo MouseOver</title>
</head>
<body>
<img src="https://lenguajehtml.com/img/html5-logo.png" alt="" onmouseover="ejemplo();" id="i">
</body>
<script>
function ejemplo() {
document.getElementById('i').setAttribute('src','http://www.lslutnfra.com/images/metaLogoJs.png');
}
</script>
</html>
En el ejemplo anterior podemos ver como al momento de ingresar el mouse a la imagen esta cambia por otra.
onmouseout: Podemos hacer el efecto contrario al anterior haciendo uso de este evento, por ende si deseamos dejar la imagen que teníamos colocada inicialmente, solo bastaría configurar este evento veamos:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ejemplo MouseOver</title>
</head>
<body>
<img src="https://lenguajehtml.com/img/html5-logo.png" alt="" onmouseover="ejemplo();" onmouseout="ejemplo2();" id="i">
</body>
<script>
function ejemplo() {
document.getElementById('i').setAttribute('src','http://www.lslutnfra.com/images/metaLogoJs.png');
}
function ejemplo2() {
document.getElementById('i').setAttribute('src','https://lenguajehtml.com/img/html5-logo.png');
}
</script>
</html>
Si nos fijamos ahora al momento de alejar ingresar el cursor la imagen cambia gracias a mousehover y regresamos la imagen original al alejar el cursor de la imagen gracias a mouseout.
onkeydown: Este evento ocurre cuando el usuario esta presionando una tecla.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ejemplo onkeydown</title>
</head>
<body>
<input type="text" onkeydown="ejemplo(this);">
<p id="pf"></p>
</body>
<script>
function ejemplo(x) {
document.getElementById('pf').innerHTML=x.value;
}
</script>
</html>
En el ejemplo anterior podemos ver que a medida que vamos escribiendo asignamos un valor nuevo al parrafo (Se muestra lo que vamos escribiendo), pero con una tecla de retraso debido a que el evento se ejecuta cuando el usuario presiona una tecla.
Si deseamos mostrar los caracteres de forma inmediata podemos en vez de usar keydown usar keyup.
onload: Nos sirve para detectar cuando el navegador ha terminado de cargar una página, veamos un ejemplo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ejemplo onload</title>
</head>
<body onload="ejemplo();">
<img src="http://2.bp.blogspot.com/-ybjEsh1Icu0/VqRBzF2lEGI/AAAAAAAAD7k/b0HnKNNbaNc/s640/javascript-logo.png" alt="">
</body>
<script>
function ejemplo() {
alert("Termino la carga de la pagina");
}
</script>
</html>
Existen muchos más eventos que podemos manejar en JavaScript, tan solo es aplicarlos a las necesidades de cada proyecto.

exelente articulo, gracias por publicar