Al momento de utilizar un dispositivo móvil, existe una conexión entre usuario y App. Es una conversación; a medida que es fluida y clara existirá armonía durante el tiempo que dure (Uso de la App); por ende una forma en que una aplicación puede «comunicar» algo a un usuario; es mediante notificaciones o mensajes, ¿Qué tipos de mensajes?, básicamente todos los necesarios, dependiendo la aplicación que estás desarrollando, hoy veremos cómo mostrar mensajes en Android Studio haciendo uso de Toast, para mostrar resultados, datos, notificaciones, avisos importantes, etc. lo importante es comunicar al usuario lo que está sucediendo en tu App.
Manejo de Toast para mostrar mensajes en Android Studio
Para ilustrar el uso de Toast en Android Studio realizaremos los siguientes ejemplos:
1. Mostrar un mensaje en Android Studio al Abrir la aplicación
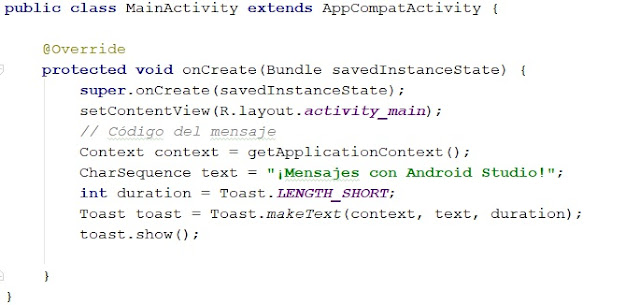
Para ello nos dirigimos al archivo Java de nuestra Activity e instanciamos un objeto tipo Toast, que nos servirá para lanzar los mensajes.
🌟 ¡Visita Nuestra Tienda para Programadores! 🌟Descubre Códigos Fuente, Cursos, Software, Computadoras, Accesorios y Regalos Exclusivos. ¡Todo lo que necesitas para llevar tu programación al siguiente nivel!

Recuerda hacer los import necesarios:
import android.content.Context; import android.widget.Toast;
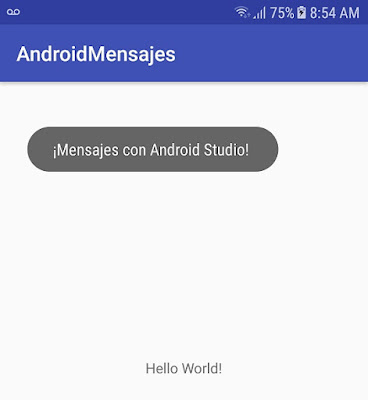
Al ejecutar la aplicación saltará el mensaje.

Configuración de los mensajes en Android Studio
Los mensajes mostrados podemos configurarlos con diversos parámetros, veamos cuales son:
- Context: Es una interfaz que proporciona información acerca del entorno de la aplicación desde el cual se está instanciando, es una clase abstracta proporcionada por Android.
- CharSequence: Aquí definimos el texto que mostraremos en el mensaje, también se puede asignar una variable para cambiar el texto del mensaje.
- Duration: El tiempo sobre el cual se mostrará el mensaje en la pantalla del usuario, este valor lo podemos definir como LENGTH_LONG (3.5 Seg), LENGTH_SHORT (2 Seg); permitiendo el primero mostrar el mensaje por más tiempo.
- Por último solo iniciamos el objeto Toast con los parámetros elegidos y es mostrado mediante show().
Por defecto este tipo de mensajes aparecen en la parte inferior del dispositivo; sin embargo podemos mostrarlos en el lugar que se desee.
1. Mensaje en la esquina superior izquierda
toast.setGravity(Gravity.TOP|Gravity.LEFT, 0, 0);
2. Mensaje en el centro
toast.setGravity(Gravity.CENTER, 0, 0 );
3. Mensaje en la esquina superior derecha
toast.setGravity(Gravity.TOP|Gravity.RIGHT, 0, 0);
4. Mensaje con una posición definida por nosotros
De esta manera puedes empezar a jugar con las posiciones necesarias de tus mensajes (Toast), así mismo darles una posición específica modificando los parámetros con «0«; por ejemplo el primer «0«, servirá para mover tu mensaje hacia la derecha y el segundo hacia abajo, ejemplo.

Para mostrar el mensaje en la posición de la imagen anterior:
toast.setGravity(Gravity.TOP|Gravity.LEFT, 80, 300);
Como nota final si recibes error en el uso de Gravity, deberás importar la librería correspondiente.
import android.view.Gravity;
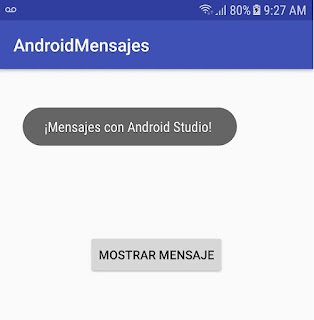
Mostrar mensaje con Toast al hacer clic en un Button
El código anterior fue ubicado en la clase principal MainActivity por cuestiones de ejemplo; así mismo podemos configurar que el mensaje se muestre al hacer clic en un botón, así:

Cabe recordar que para el código anterior deberás arrastrar un objeto tipo Button a tu Activity y asignarle un ID: btn1, el resultado sería:

De esta forma logramos mostrar mensajes en Android Studio al usuario, definiendo el posicionamiento de los mismos.

Me fue de mucha ayuda, super clara la explicación como ninguna de muchas que busqué. De verdad muchas gracias.
Excelente Adolfo, gracias por tu comentario!