En el desarrollo web es muy importante el dinamismo de un elemento, lineas de código que se ejecuten en tiempo real las veces que queramos con solo presionar un botón. Como es tan importante esta característica, el día de hoy te mostraremos como crear Select dinámico con JavaScript usando clases de Bootstrap, para que a la vez de dinámico, se vea muy bien presentado utilizando este Framework de Twitter.
Crear Select dinámico con JavaScript usando Bootstrap

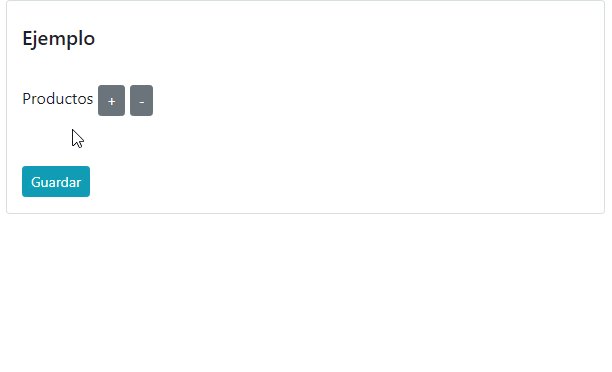
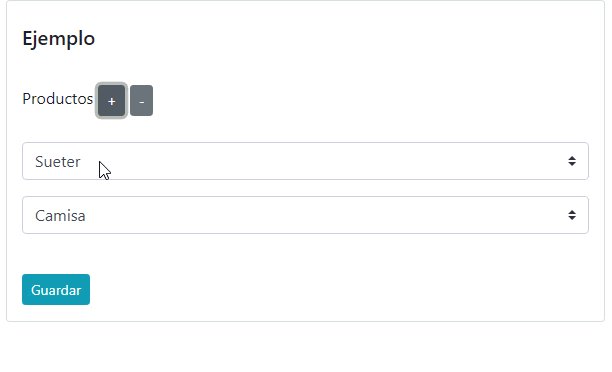
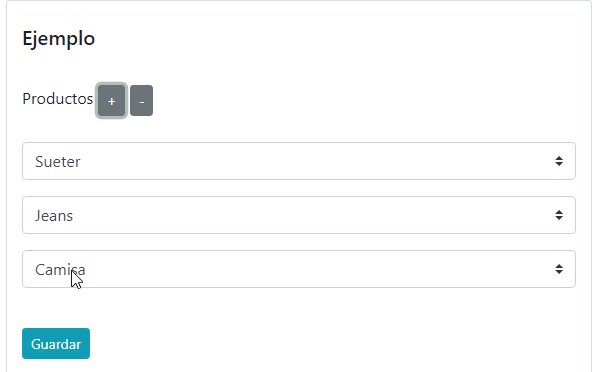
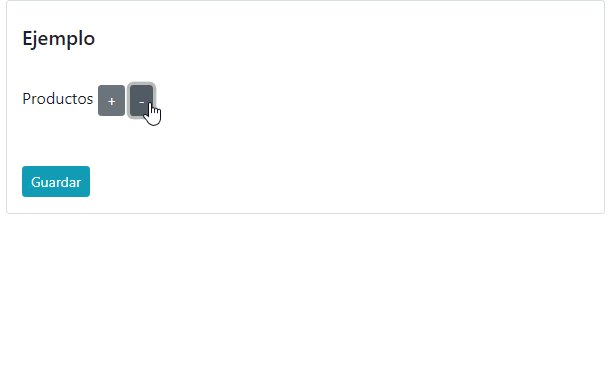
Prueba la demo aquí…
Codigo HTML:
Antes que nada debemos tener ya nuestro Framework de Bootstrap linkeado en nuestro archivo (sea .html o .php):
<link rel="stylesheet"href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
Y nuestro Script de jQuery y Bootstrap en el <footer>:
🌟 ¡Visita Nuestra Tienda para Programadores! 🌟Descubre Códigos Fuente, Cursos, Software, Computadoras, Accesorios y Regalos Exclusivos. ¡Todo lo que necesitas para llevar tu programación al siguiente nivel!
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
Luego de esto, tendremos que insertar botones en nuestro archivo, los cuales harán la función para agregar el <select> y para borrar el <select>. Estos dos botones tendrán un evento llamado «onclick», que se le puede asignar a los botones (y a otras etiquetas), y que sirve para especificar el código o función de JavaScript a ejecutar, cuando hagamos click sobre ese elemento. La función que hemos especificado al hacer clic en el primer botón, es la de «agregar»; y la del segundo botón es la de «borrar». Estas dos funciones las haremos con sus respectivos nombres más tarde en nuestro código de Js.
<input class="btn btn-secondary btn-sm" type="button" title="Agregar Producto" Value="+" onclick="agregar()"> <input class="btn btn-secondary btn-sm" type="button" title="Borrar Producto" Value="-" onclick="borrar()">
Como estamos trabajando con Bootstrap, le hemos añadido una clase de este Framework a estos botones.
Ya terminado lo anterior, debemos especificar en que parte queremos añadir automáticamente nuestra etiqueta <select>, eso lo podemos hacer con una etiqueta <div>, un <fieldset> Etc. Ese elemento lo vamos a nombrar mediante un «id» o un «name» como en el siguiente ejemplo:
<div id="productos"> </div>
Como vemos en el ejemplo, nuestra etiqueta <div> tiene un «id» el cual es «productos»; ese «id» es que llamaremos y obtendremos en nuestro código JavaScript.
Codigo JavaScript:
En nuestro mismo archivo (dentro de etiquetas «<script language=»JavaScript»> </script>») o bien, en un .js por separado, vamos a partir implementando el siguiente código:
var incremento = 0;
function agregar(obj)
{
incremento++;
bloque = document.getElementById('productos');
elemento = document.createElement('select');
elemento.setAttribute("class", "custom-select custom-select-sm-1 mb-3");
elemento.id = 'select'+incremento;
bloque.appendChild(elemento);
Comenzando por la parte superior de nuestro código, hemos creado una variable incremental, la que nos ayudará a identificar nuestros <select> automáticamente. Luego de eso, hemos creado una función que tiene el mismo nombre que le hemos asignado a la función en el evento «onclick» del primer botón que creamos; la función se llama «agregar», y en ella hemos colocado un «document.getElementById(‘productos’);», el cual obtiene «productos», («id») del <div> que creamos anteriormente.
Siguiente a lo anterior, vemos una fracción de código que se emplea para crear una etiqueta HTML (en nuestro caso un <select>). Posteriormente el código «elemento.setAttribute(«class», «custom-select custom-select-sm-1 mb-3″ );» lo utilizamos para colocar una clase a ese <select> que vamos a crear; como estamos trabajando con Bootstrap, aquí es donde juega un papel importante, ya que aquí asignaremos la clase Bootstrap que llevará nuestro <select>, en este caso hemos escogido la clase «custom-select» y «custom-select-sm-1 mb-3» que sirve para asignar el tamaño de nuestro <select>. Con el código «elemento.id = ‘select’+incremento», estamos especificando el nombre que tendrán los <select> a medida que se vayan creando automáticamente. Luego con » bloque.appendChild(elemento)» , estamos añadiendo nuestro elemento creado, al <div id=»productos»> que creamos con anterioridad.
var options = [
"Camisa",
"Sueter",
"Jeans",
"Sudadera",
"Zapatos"
];
for (var i = 0; i < options.length; i++) {
var option = document.createElement("option");
option.value = options[i];
option.text = options[i];
elemento.appendChild(option);
}
}
Ahora nuestro codigo Js comienza creando un arreglo llamado «options», el cual contiene los <option> de nuestros <select>. Luego de eso, con un bucle «for», vamos a añadir nuestros <option> a la etiqueta <select> que se creará automáticamente con el segmento de código que creamos anteriormente. Dentro de nuestro bucle, apreciamos el código «var option = document.createElement(«option»);» en el que especificamos que elemento se creará dentro de nuestra etiqueta <select>. Junto a esto, se modifican los atributos de «value» y «text» de nuestros «<option>» y se les asignan los valores almacenados en nuestro arreglo según su posición.
function borrar(obj) {
incremento = incremento - 1;
bloque = document.getElementById('productos');
bloque.removeChild(bloque.lastChild);
}
Como última función de nuestro JavaScript, está la función de «borrar», que se ejecutará cuando se presione el segundo botón de nuestro código HTML. Simplemente decrementa la variable incremental que creamos al inicio del documento. Luego de esto obtiene nuestro <div id=»productos»> y dentro de este ejecuta el código: «bloque.removeChild(bloque.lastChild);» para borrar el <select> que se creó automáticamente.
A continuación el código completo:
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Made with Thimble</title>
<!-- Bootstrap 4.0 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<!--Code by Byspel.com -->
<!--Code by Byspel.com -->
<!-- Contenedor -->
<div class="container-fluid">
<div class="row">
<div class="col-lg-10">
<!-- Card -->
<div class="card w-75">
<div class="container">
<div class="row">
<div class="col-sm-12">
<br>
<!-- Titulo del Card -->
<h5 class="card-title">Ejemplo</h5>
<br>
</div>
</div>
<div class="row">
<div class="col-sm-12">
<form id="" action="">
<!-- Productos -->
<div class="form-group">
<label for="state_id" class="control-label">Productos</label>
<!-- Boton Agregar -->
<input class="btn btn-secondary btn-sm" type="button" title="Agregar Producto" Value="+" onclick="agregar()">
<!-- Boton Borrar -->
<input class="btn btn-secondary btn-sm" type="button" title="Borrar Producto" Value="-" onclick="borrar()">
<br>
<br>
<!-- Div donde se añadiran los Selects -->
<div id="productos">
</div>
<br>
<input class="btn btn-info btn-sm " type="submit" Value="Guardar" >
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script language="JavaScript">
//Creacion de Variable incremental
var incremento = 0;
//Lo que se hará cuando se presione el boton de Agregar
function agregar(obj)
{
incremento++;
//Obteniendo el Div "productos"
bloque = document.getElementById('productos');
//Creando el Select que irá dentro del Div "productos"
elemento = document.createElement('select');
elemento.setAttribute("class", "custom-select custom-select-sm-1 mb-3" );
elemento.id = 'select'+incremento;
bloque.appendChild(elemento);
//Llenando el arreglo que contendrá los "Options" de nuestro "Select"
var options = [
"Camisa",
"Sueter",
"Jeans",
"Sudadera",
"Zapatos"
];
//Agregando nuestros "Options" a nuestro "Select"
for (var i = 0; i < options.length; i++) {
var option = document.createElement("option");
option.value = options[i];
option.text = options[i];
elemento.appendChild(option);
}
}
//Lo que se hará cuando se presione el boton de Borrar
function borrar(obj) {
incremento = incremento - 1;
bloque = document.getElementById('productos');
bloque.removeChild(bloque.lastChild);
}
</script>
<footer>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</footer>
</body>
</html>
Y ya hemos terminado con la creación dinámica de nuestro <select>. Espera más post relacionados con este tema. No se te olvide revisar nuestra sección de JavaScript.
