En este sitio Web nos hemos enfocado mucho en el desarrollo de Software utilizando todas las estructuras disponibles en lenguajes de programación como JavaScript, Php, Java, Visual. Sin embargo existen otras formas de llevar a cabo proyectos de Software de una manera didáctica y más entretenida para muchos, bien en este artículo te mostraré cómo crear apps sin programar una sola línea de código para Android, utilizando MIT AppInventor 2, un proyecto que ha llevado a un nivel diferente el arte de construir aplicaciones.
Cómo crear apps sin programar una sola línea de código
¿Qué es App Inventor 2?

Es un ambiente de programación visual, utilizado tanto para crear aplicaciones para dispositivos móviles como para incursionar en el desarrollo de las mismas.
Es ampliamente utilizado para la enseñanza de programación inclusive en niños, debido a la forma autodidacta de construir las Apps.
🌟 ¡Visita Nuestra Tienda para Programadores! 🌟Descubre Códigos Fuente, Cursos, Software, Computadoras, Accesorios y Regalos Exclusivos. ¡Todo lo que necesitas para llevar tu programación al siguiente nivel!
Con App Inventor puedes poner en funcionamiento en tan solo unos minutos una App en tu celular, sin tener conocimientos profundos de programación o configuración de dispositivos.
¿Entonces cómo se programa una App en App Inventor sin programar?
En App inventor estructuras tu proyecto utilizando bloques. Cada bloque detallará acciones que se deben ejecutar; inclusive un bloque podrá estar dentro de otro. En este orden de ideas encontraremos bloques para eventos, variables, condicionales, ciclos repetitivos, conexión a bases de datos, listas, imágenes; los bloques son tan sencillos que solo deberás arrastrarlos y soltarlos en tu diseño.
Algunas características disponibles en App Inventor
- Posibilidad de arrastrar y soltar componentes para construir la UI.
- Arrastrar y soltar bloques para construir la lógica de la aplicación.
- Sincronización mediante un código de verificación entre tu celular y el proyecto que estás desarrollando con MIT AI2 Companion (Puedes ver cambios en tiempo real).
- Podrás descargar el Apk de tu aplicación para publicarla o instalarla directamente en otros dispositivos.
- No necesitas instalar nada para empezar en App Inventor, por lo tanto todo lo puedes hacer a través del navegador.
- Puedes desplazarte entre el diseñador y el editor de bloques de forma fácil.
- Cuentas con una paleta de componentes visuales de la misma forma como existen en lenguajes de programación de alto nivel.
- Posibilidad de testear las apps mediante un emulador y por conexión USB.
¿Cómo puedo crear mi primera App para Android con App Inventor 2?
Para empezar a construir aplicaciones accede a su sitio web y regístrate:
https://appinventor.mit.edu/
Luego de registrarte sigue los siguientes pasos para desarrollar tu primera aplicación móvil para Android en App inventor.
Contenido relacionado: Cómo programar desde el celular sin instalar nada.
Aplicación para calcular el promedio de notas en App Inventor
A continuación crearemos una app la cual solicitará 3 notas de un estudiante y mostrará su promedio.
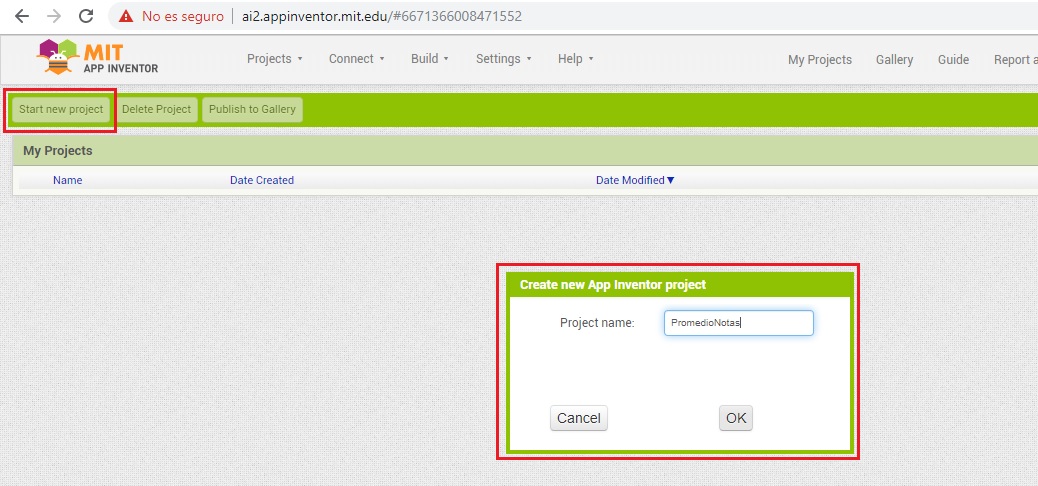
1. Creando el proyecto:

Para crear el proyecto solo debemos hacer clic en Start new project y asignar un nombre.
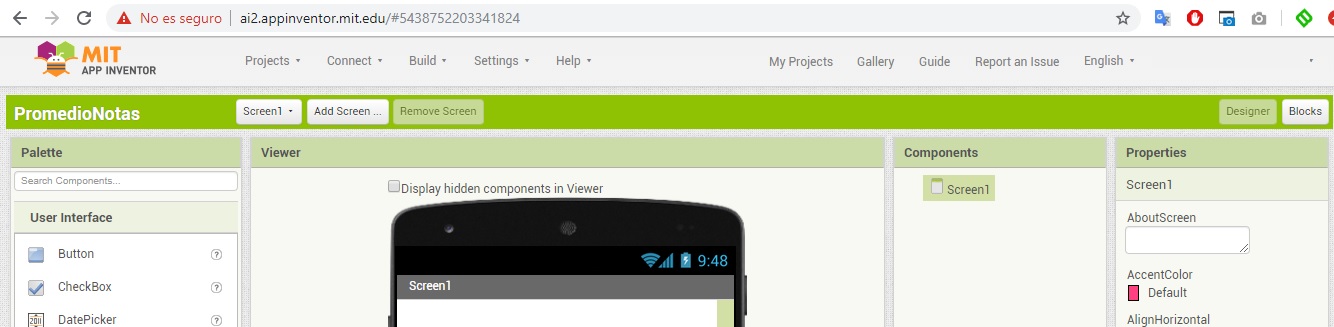
2. Construyendo la interfaz de la aplicación
Inmediatamente construido el proyecto podrás ver el diseñador de interfaz, listo para arrastrar componentes y armar tu UI.

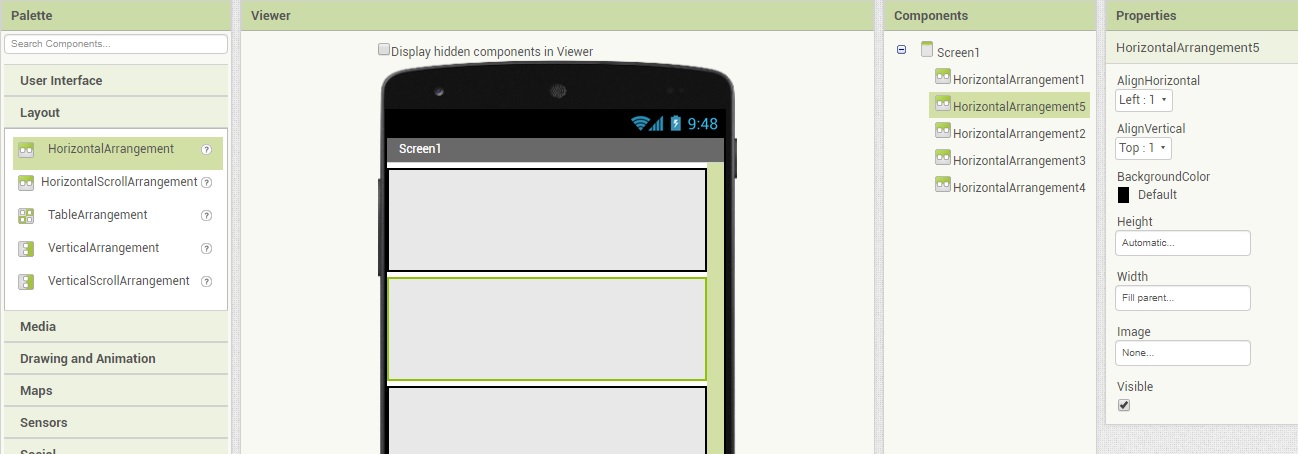
3. Componentes necesarios
Iniciamos arrastrando 5 HorizontalArrangement, de la sección Layout. Estos serán utilizados para organizar los controles dentro de la interfaz.

Debes configurar para cada HorizontalArrangement en la propiedad Width (Fill parent), para que este se ajuste al tamaño de la pantalla.
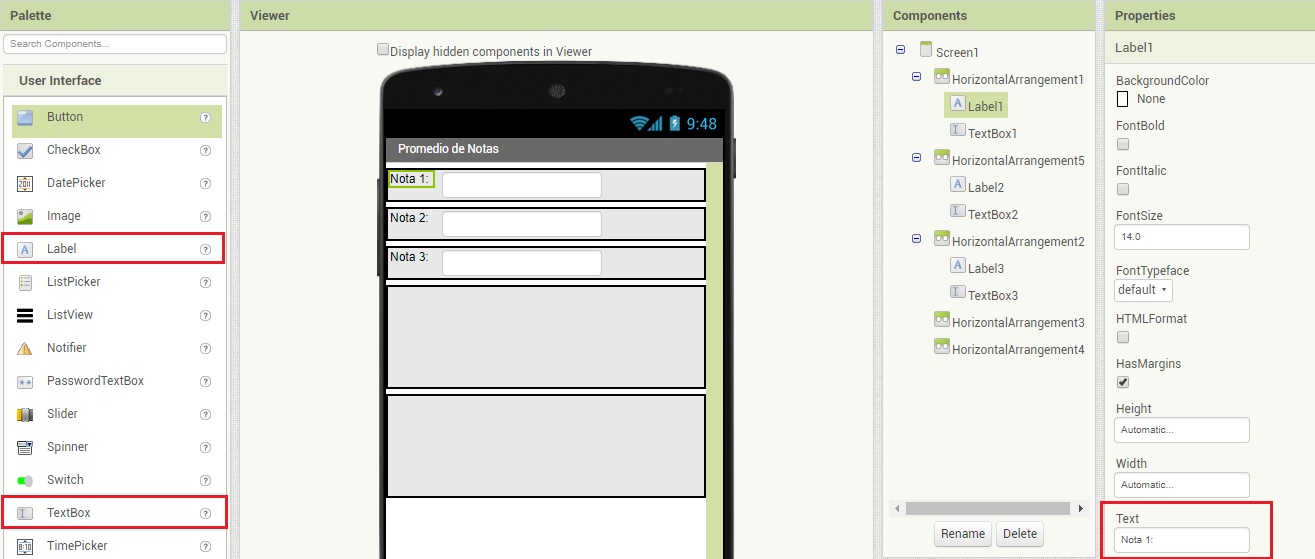
4. Arrastramos de la sección User Interface 1 Label y un TextBox por cada sección, así:

El texto de los Label puedes editarlos seleccionando cada uno y modificando la propiedad Text.
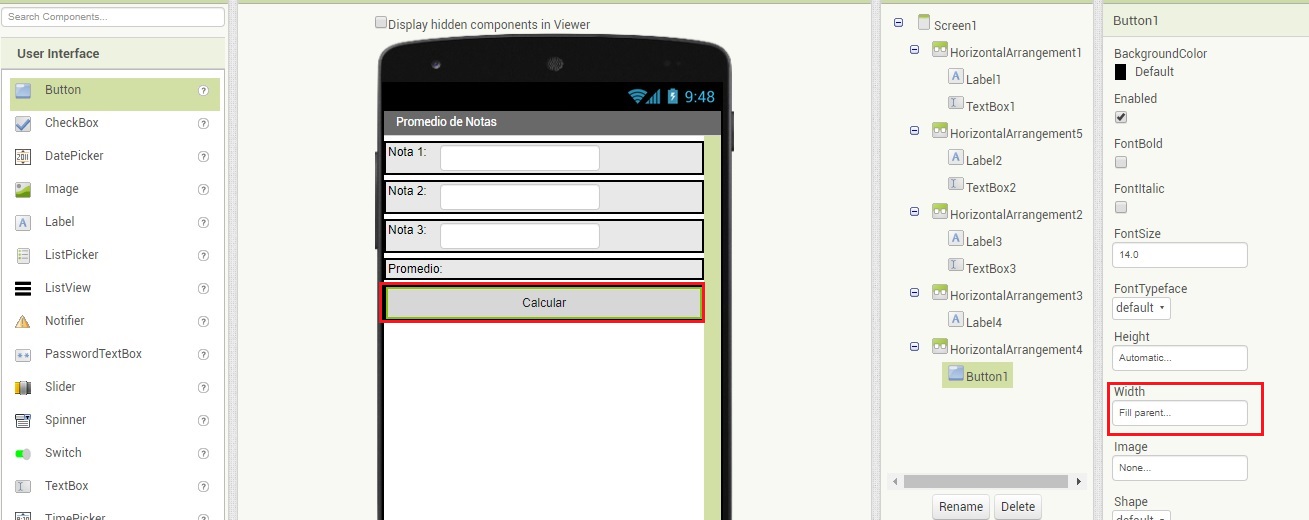
5. Completando la interfaz: Añadiendo Label para el resultado y un Botón para ejecutar la acción

Para que el botón se muestre al ancho de la pantalla, también configuramos su propiedad Width como Fill parent.
6. Configurando los bloques para el funcionamiento de la App
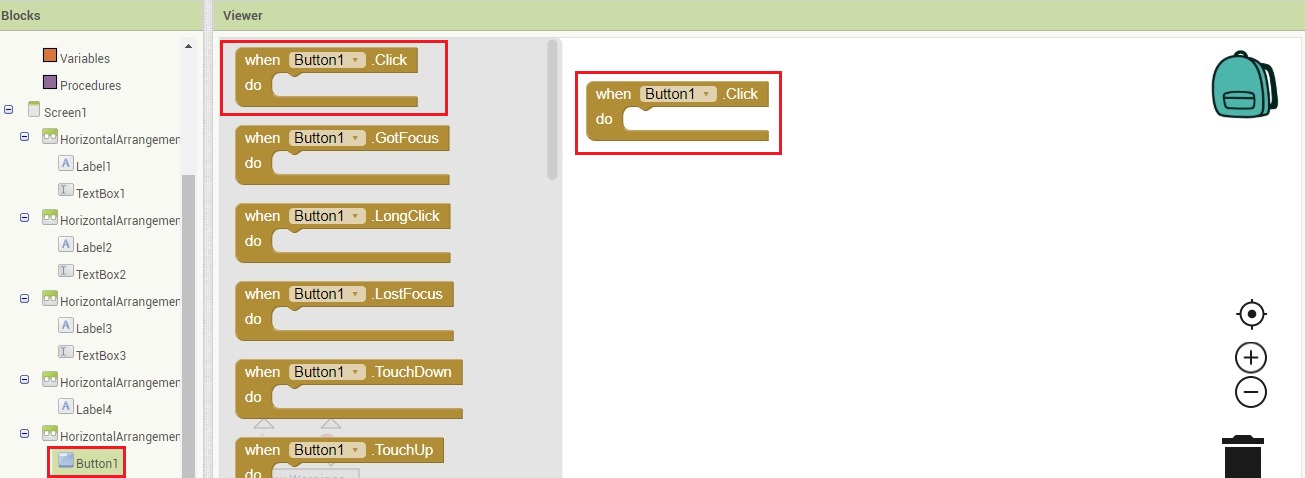
Nos dirigimos a la sección bloques o Blocks, y seleccionamos el button1 para establecer sus acciones.

Cuando seleccionamos un componente, nos damos cuenta que se activan muchos bloques para el manejo del mismo, aquí solo debes seleccionar el deseado según las necesidades de tu App. Para nuestro ejemplo utilizamos el bloque para configurar el click del boton.
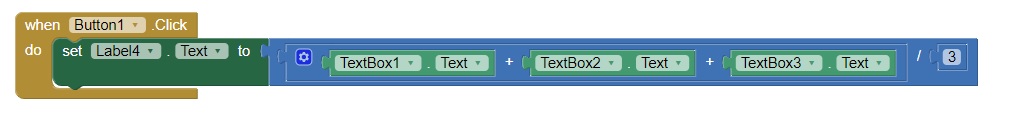
6. Completando los bloques de la Aplicación

Cómo podemos observar en los bloques anteriores, al hacer click, asignamos al Label4, la suma de las tres notas y su división entre 3.
Es importante que utilizando tu lógica y sentido común sepas elegir los bloques necesarios para poner en funcionamiento tu app.
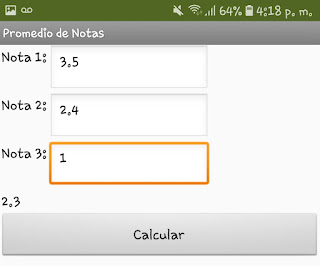
7. Aplicación en funcionamiento
Puedes probar tu App, mediante un emulador, conexión por USB o más fácil instalando AI Companion en tu Celular, solo dirígete al menú Connect.

Sin duda esta herramienta de cómo crear apps sin programar nos permite darle un enfoque a la construcción de aplicaciones, olvidándonos de configuraciones y dedicando tiempo solo a la lógica necesaria de una aplicación, también es una buena alternativa para iniciar en el mundo de la programación.
Aunque parezca que no programamos, si lo hacemos. Pero utilizando bloques, solo este hecho hace que el aprendizaje de la programación sea agradable, emocionante y entretenido.