Aprendiendo HTML5
Aprendiendo HTML5 
Bueno, mis queridos amigos ha llegado la hora de hacer nuestro primer code bajo Html5, para ello voy a utilizar el IDE Netbeans 8.0 el cual es un entorno de desarrollo libre que permite trabajar con diferentes lenguajes de programación tanto de escritorio como Web. Este entorno lo recomiendo muchísimo puesto que es muy estable, robusto y lo mejor es libre.
Para quien lo desee probar, lo puede descargar de la siguiente dirección https://netbeans.org/downloads/ donde hay varias opciones, pueden descargar la versión para html5 o pueden descargar la versión completa en el idioma que deseen.
Aquí les dejo una captura de como se ve el entorno de trabajo, a la izquierda podemos ver todos los proyectos que tengo desarrollado y a nuestra derecha la página de bienvenida.
🌟 ¡Visita Nuestra Tienda para Programadores! 🌟Descubre Códigos Fuente, Cursos, Software, Computadoras, Accesorios y Regalos Exclusivos. ¡Todo lo que necesitas para llevar tu programación al siguiente nivel!
Bueno listo, ahora vamos a crear un nuevo proyecto para desarrollar nuestro ejemplo. Para ello hacemos lo siguiente:
Hacemos clic en File y escogemos new Project
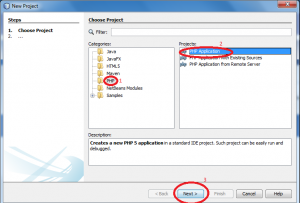
Escogemos la opción php y damos clic en PHP Application y luego clic a Next.
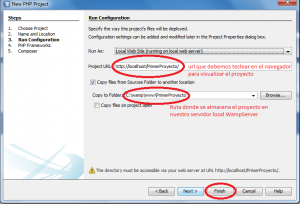
Ahora damos nombre al proyecto, en mi caso le pondré PrimerProyecto y nuevamente damos clic en Next.
Finalmente voy a configurar Netbeans para que copie de forma automática el proyecto a mi carpeta www de mi servidor local WampServer. Este paso es importante realizarlo, para que podamos ir viendo en el navegador los cambios que vamos realizando en nuestro proyecto desde Netbeans.
Listo, ya hemos creado nuestro primer proyecto en Netbeans, fácil cierto
Ahora podemos ver nuestro esqueleto o plantilla básica de un documento Html5.
Ahora vamos a ajustar un poco nuestra página y mostremos nuestro primer mensaje de bienvenida desde html5.
[cc lang=»html»]
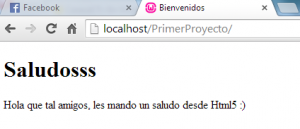
Saludosss
Hola que tal amigos, les mando un saludo desde Html5 🙂
[/cc]
lang=”es” : básicamente estamos estableciendo el lenguaje (Language) que vamos a utilizar para trabajar en esta página, para que el navegador lo interprete. En este caso escogemos el idioma español.
Definimos un título para el sitio (Bienvenidos), establecemos un título para la página (Saludosss) y finalmente escribimos nuestro texto de bienvenida con una etiqueta de párrafo.
Veamos como se ve nuestro code en el navegador web.