Aprendiendo HTML5
Aprendiendo HTML5 
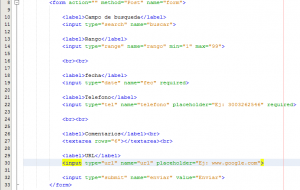
Bueno compañeros, vamos a seguir viendo más novedades en el manejo de formularios con Html5, ahora vamos a ver nuevas propiedades y nuevos tipos de campos, para ello ustedes con base a los anteriores post van a crear un formulario y vamos agregando diferentes tipos de campos tales como los que muestro a continuación.
la propiedadad rows se utiliza en los textarea para especificar la cantidad de filas disponibles que va contener el campo de comentarios para el usuario. Existe otra propiedad muy utilizada en los campos de texto y en los textarea el cual es maxlength, el cual tiene como función restringir la cantidad de caracteres permitidos en el campo o el tamaño del campo, funciona de la misma manera que min y max.
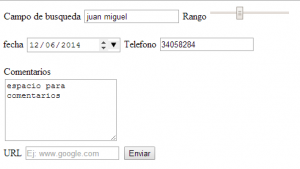
el formulario anterior visto desde el navegador se visualiza de la siguiente manera:
🌟 ¡Visita Nuestra Tienda para Programadores! 🌟Descubre Códigos Fuente, Cursos, Software, Computadoras, Accesorios y Regalos Exclusivos. ¡Todo lo que necesitas para llevar tu programación al siguiente nivel!
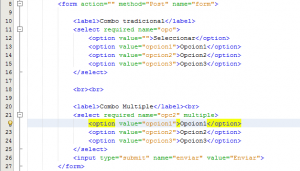
Miremos ahora como se implementan en un formulario los campos select (combobox) tradicionales y los select múltiples, en la siguiente imagen les muestro como se realizan cada uno de ellos.
Ahora bien, si llegado el caso, llegasen a necesitar una caja de texto de solo lectura, la pueden crear facilmente solo agregando a la cala de texto la propiedad readonly.
[cc lang=»html»]
🎯 ¿Quieres dominar la programación y estar siempre un paso adelante?
¡No te pierdas los mejores tutoriales, consejos y herramientas para desarrolladores como tú! 💻
Suscríbete ahora a mi canal de YouTube y únete a una comunidad que aprende y crece cada día. 🚀
¡Es gratis y tu próxima habilidad está a un clic de distancia! 🧠🔥
[/cc]
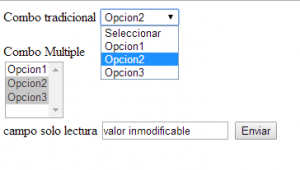
Ahora veamos como se ve en nuestro navegador web.