Aprendiendo HTML5
Aprendiendo HTML5 
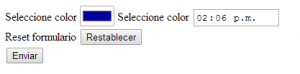
Siguiendo con nuestros formularios en html5, veamos como se utilizan los campos de color, hora, reset de formulario, para ello aca les dejo el codigo fuente de dichos campos.
[cc lang=»html»]
[/cc]
Y miremos como se aprecia esta novedad desde el navegador.
🎯 ¿Quieres dominar la programación y estar siempre un paso adelante?
¡No te pierdas los mejores tutoriales, consejos y herramientas para desarrolladores como tú! 💻
Suscríbete ahora a mi canal de YouTube y únete a una comunidad que aprende y crece cada día. 🚀
¡Es gratis y tu próxima habilidad está a un clic de distancia! 🧠🔥
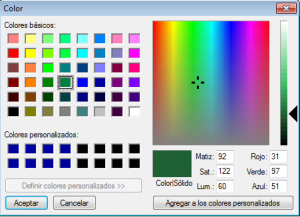
La paleta de colores que facilita html5 es buena, puesto que existe una gran gama de colores básicos, ademas podemos construir nuestro propio color, acá les dejo una captura para que observen.
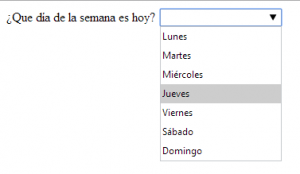
Veamos ahora una nueva novedad de html5, la cual se conoce con el nombre de datalist, y su función es muy similar a la de los campos tipo select, puesto que añade una serie de opciones para que el usuario seleccione de la lista la opción deseada, veamos.
[cc lang=»html»]
[/cc]
Dicho código se ve en el navegador de la siguiente manera.
Hace falta recalcar que existen muchos mas elementos y propiedades listas para ser utilizadas por nosotros, pero he recopilado las mas utilizadas cuando estamos en proceso de desarrollo de sitios web bajo esta novedosa tecnología, la cual aun se encuentra en proceso de desarrollo.