
La presentación, ese aspecto fundamental en muchos aspectos y es que la mayoría de las cosas y no solo en lo que a tecnología refiere entran por los ojos, así que la presentación de informes y estadísticas de una manera elegante y sofisticada a cualquier jefe, cliente o usuario de nuestras aplicaciones les encantará, es por ello que en esta entrada listaremos algunas librerías para realizar la integración de infografías y estadísticas en todos nuestros proyectos, mostrando así un aspecto mas atractivo y de mejor comprensión por parte de quien recibe la información, veamos:
Chart.js

🌟 ¡Visita Nuestra Tienda para Programadores! 🌟Descubre Códigos Fuente, Cursos, Software, Computadoras, Accesorios y Regalos Exclusivos. ¡Todo lo que necesitas para llevar tu programación al siguiente nivel!
Empezamos con esta estupenda librería Open Source, con el podrás crear gráficos simples y avanzados tanto si seres un diseñador como programador podrás entenderte muy bien con Chart.js, entre sus características es el uso de HTML5 y Canvas para el trabajo con los gráficos, así mismo tus gráficos estarán listos para ser vistos en casi todos (Si no es en todos) los dispositivos ya que gracias a Responsive Design tus gráficos se redimensionarán y se ajustaran a la pantalla del dispositivo que los visualice.
Pueden acceder al código fuente y descarga desde su repositorio en GitHub o visitar su documentación.
Raphaël—JavaScript Library

Es otra librería muy interesante con la cual podrás simplificar el trabajo de construcción de gráficos vectoriales, aunque es una pequeña y ligera biblioteca se pueden lograr muchas cosas haciendo uso de ella, puedes acceder a la documentación de referencia desde este link.
Tools Highcharts

Con que deseas gráficos estadísticos que puedas generar de manera rápida y sencilla, pues que tal si intentas con esta biblioteca para la creación de gráficos interactivos, la cual es usada por las empresas tecnológicas más grandes del mundo entre ellas: Facebook, Twitter, Yahoo, NOKIA, Visa etc, Puedes acceder a la descarga directamente desde su sitio Web, o también puedes ver en acción sus demos.
NVD3
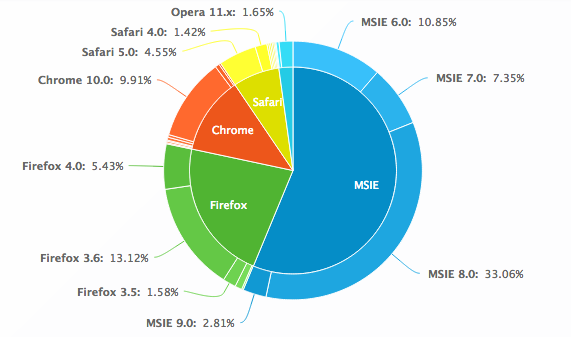
Esta es una joven biblioteca pero muy potente que trae como consigna la construcción de gráficos y componentes re utilizables, es utilizado principalmente en la industria financiera, así mismo actualmente el proyecto es mantenido por un equipo de Ingenieros especialistas en Frontend este es un ejemplo de lo que podemos obtener con esta librería:
Pueden acceder al código fuente de esta librería desde aquí.
chartHumble Finance

Esta es una herramienta escrita en HML5 y JavaScript para la visualización de datos de manera interactiva, se dice que es similar a Flash, adicionalmente implementa las librerías Prototype y Flotr, entre sus características principales tenemos la posibilidad de mostrar conjuntos de datos en 2D, además posee interacciones como Zoom’s y vistas panorámicas, te invito a ver un demo de esta estupenda librería.
jQuery Sparklines

Este es un plugin para la generación de gráficos en línea (SparkLines) directamente desde el navegador, utilizando HTML o JavaScript, es compatible con la mayoría de los navegadores modernos y ha sido probado con Firefox 2+, Safari 3+, Opera 9, Google Chrome e Internet Explorer 6, 7, 8, 9 y 10, así como iOS y Android.
Se encuentra actualmente liberado bajo la Nueva Licencia BSD. pueden acceder a la descarga desde su Sitio Web.
Floatr2 easy pie

La intención de esta librería es generar gráficos con la menor cantidad de código posible sin que tengas que tener dotes de diseñador o conocimientos de programación avanzada, puedes obtener usando esta librería gráficos interactivos y deslumbrantes como también visualizaciones sencillas muy optimizadas, puedes ampliar información en su sitio Web.
Data-Driven Documents – D3.js

No solo es una biblioteca JavaScript más, D3.js puede darle vida a tus datos usando HTML, CSS y SVG, basado en los estándares Web, esta librería aprovecha las capacidades de los navegadores modernos, su enfoque esta basado en la manipulación del DOM, es capaz de crear gráficos interactivos, transiciones e iteraciones.
Miremos lo en acción:
Puedes ver más ejemplos muy inspiradores desde su sitio Web o visitando su repositorio oficial.
Google Chart

Sin duda es raro que Google no esté en algún lado, podemos encontrar software de esta compañía por todos lados y bueno también cuenta con su poderosa herramienta para mostrar datos en vivo en un sitio Web, que aparte de ser muy estable es gratuita y fácil de usar, entre sus características podemos destacar:
- Ampliamente Personalizable.
- Galería variada para la selección de gráficos.
- Compatibilidad entre navegadores (Hasta versiones anteriores de IE).
- Además de gratis estarías usando una herramienta que el mismo Google usa en sus proyectos.
- Controles y cuadros de mando interactivo.
- Datos en tiempo real y uso de protocolos.
Puedes ver un ejemplo de código en tiempo real desde acá.
amchart
Por ultima pero no menos importante, una de las librerías para gráficos de mi preferencia, de la cual he tenido la oportunidad de hablar en un post anterior así que te invito que la conozcas. de seguro te gustará.
Nos vemos en un próximo artículo.
Hasta pronto!.