En las próximas entradas, estaremos desarrollando un registro de personas en Php y MySQL, para comprender el funcionamiento de este lenguaje de programación, al momento de conectar con una base de datos, así mismo comprender las funciones primordiales para una aplicación que gestiona datos en una base de datos, para este caso relacional.
Registro de personas en Php y MySQL | CRUD Configuración del proyecto
Herramientas necesarias:
- Paquete XAMPP: 32 Bits o 64 Bits.
- Editor de texto: SublimeText, Atom, Visual Studio Code o Bloc de notas.
Creando la estructura del proyecto:
Dirígete a la carpeta para la publicación de proyectos Web en XAMPP “C:\xampp\htdocs”, y crea una carpeta llamada: “ProyectoSENA”.

🌟 ¡Visita Nuestra Tienda para Programadores! 🌟Descubre Códigos Fuente, Cursos, Software, Computadoras, Accesorios y Regalos Exclusivos. ¡Todo lo que necesitas para llevar tu programación al siguiente nivel!
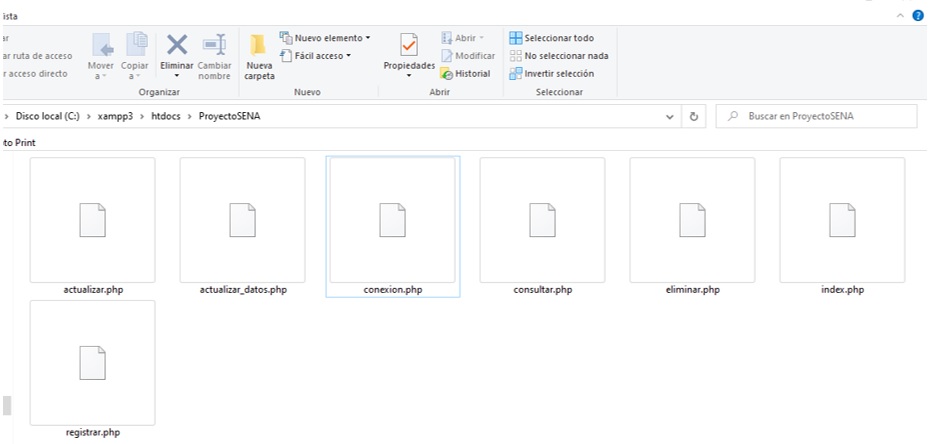
Dentro de la carpeta “ProyectoSENA2”, definiremos la estructura que utilizaremos para construir el proyecto, la así:

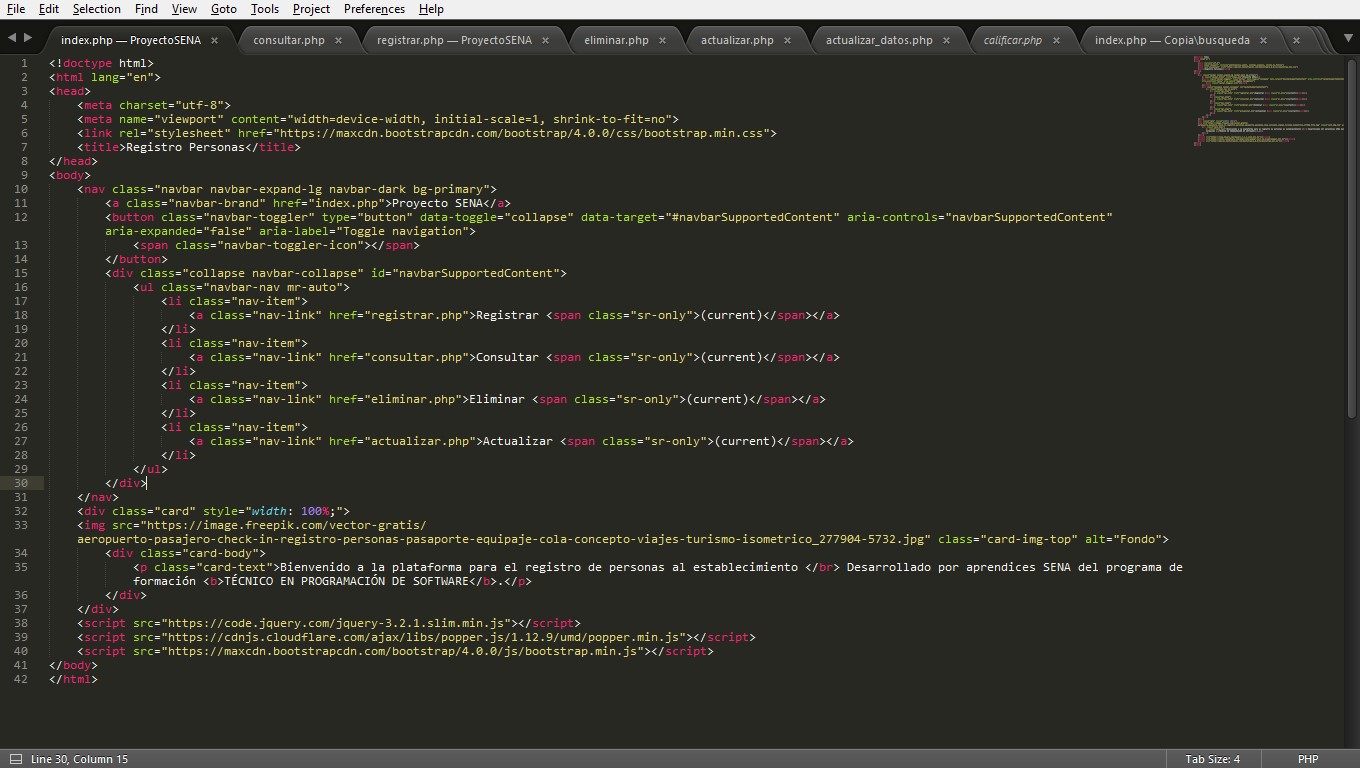
Código del archivo index.php (Página principal)
Iniciamos escribiendo las líneas de código correspondiente a la página principal, en esta página, encontraremos una imagen, un texto de bienvenida y el menú principal de la aplicación.
Para vizualizar mejor: Clic derecho sobre la imagen, abrir imagen en pestaña nueva.

Esta página, solo contiene código HTML y el enlace a los CDN de Boostrap y JQuery .
Verificando la funcionalidad
Para comprobar que la página, está funcionando correctamente, iniciamos el navegador Google Chrome y escribimos la ruta de nuestro proyecto.
http://localhost/ProyectoSENA
Nota: Recuerda que el servidor Web, funcionará a las peticiones siempre y cuando el servicio esté en funcionamiento desde XAMPP.

Vista previa del proyecto en un iPad landscape · width: 1024px

Estructura de las demás páginas
Ahora procede a escribir el código para la estructura de las páginas:
- registrar. php
- actualizar. php
- consultar. php
- eliminar. php
Las paginas mencionadas anteriormente, básicamente son las vistas, lo que quiere decir, que serán las encargadas de interactuar con el usuario, mediante los formularios y controles HTML, en ellos establecidos, a continuación el código que deberás escribir.
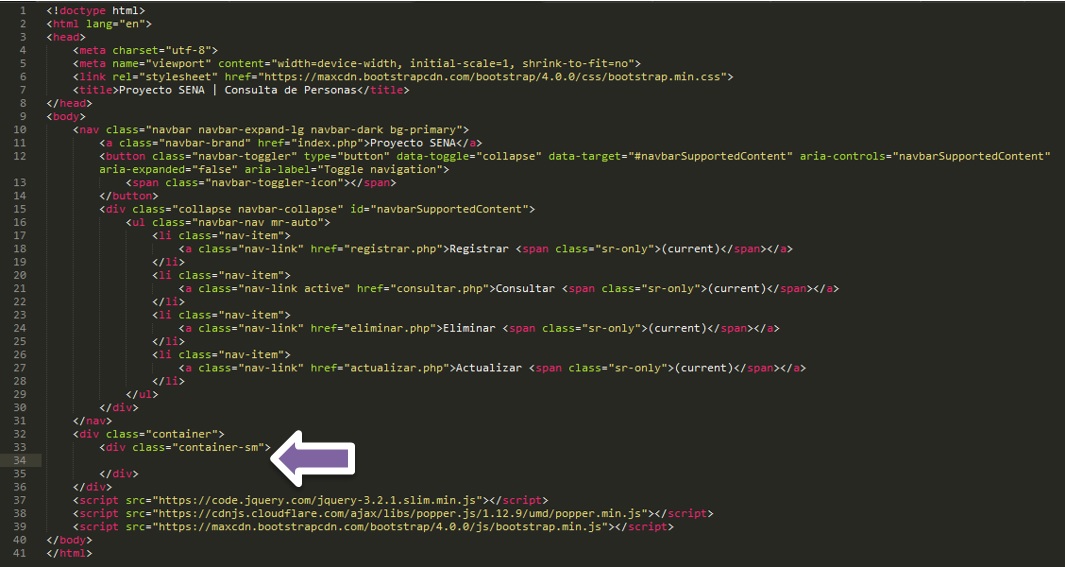
Plantilla a utilizar:

Teniendo en cuenta que esta será la plantilla de las páginas mencionadas, todo el código de ahora en adelante; por tal razón escribirlo dentro del contenedor principal: div class=”container-sm”, indicado por la flecha.
Para corregir errores tener presente las siguientes anotaciones:
- Compara el código de la imagen con el que has escrito.
- Verifica las etiquetas abiertas y cerradas.
- Comprueba que todo se ha escrito de forma correcta (Mayúsculas, minúsculas, caracteres especiales, espacios, puntos y coma, llaves).
