Html 5 – HyperText Markup Language
 Aprendiendo HTML5
Aprendiendo HTML5 
HTML5 es la versión o actualización 5 del lenguaje HTML (HyperText Markup Language), esta nueva tecnología ha incorporado gran variedad de novedades en el mundo de la programación de páginas Web, puesto que cuenta de forma nativa con diferentes elementos que simplifican el diseño y desarrollo del sitio que se está desarrollando bajo el lenguaje.
Esta nueva tecnología se puede combinar con otras herramientas web tales como JavaScript, Jquery, JqueryMobile, Css, Css3, Ajax etc. Mis amigos Html5 ha venido a quedarse con nosotros y a facilitarnos mucho nuestro trabajo como desarrolladores, por ejemplo fácilmente podemos incorporar en nuestro sitio web archivos de audio, video, animaciones vectoriales, componentes complejos de interfaz de usuario sin necesidad de recurrir a tediosos plugin y códigos complejos que encontramos Googleando en internet, y eso no es todo queridos amigos, cada uno de estos componentes ofrece una total compatibilidad con los diferentes navegadores web en sus versiones más recientes.
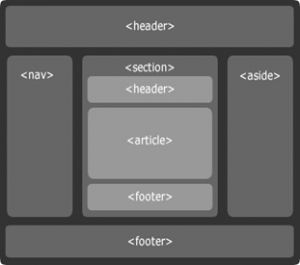
Estructura Semántica de un Sitio Web con HTML5
Como podemos apreciar en la imagen, notamos la diferencia y son las nuevas etiquetas que incorpora esta nueva tecnología.
Cabe resaltar que HTML4 y HTML5 son 100% compatibles entre sí, es decir todo código html seguirá funcionando sin problemas en html5.
Iniciando con HTML5
Bueno amigos entremos en materia, para iniciar a trabajar necesitamos colocar el famoso DOCTYPE, el cual define el tipo de documento que se va a desarrollar, el cual es muy simple para html5.
<!DOCTYPE html>
Ahora hablemos un poco de algunas de las nuevas etiquetas que incorpora Html5, tales como lo son:
<header>
Esta etiqueta define el contenido útil de la cabecera para el documento, generalmente se usa para agregar títulos, subtítulos, fechas de publicación, enlaces de navegación etc.
<nav>
Esta etiqueta se utiliza para colocar todos los botones de la navegación principal del sitio, cabe resaltar que solo puede haber un <nav> por cada página.
<section>
Define un espacio de contenido general en el sitio, por ejemplo la podemos utilizar para reservar espacios para nosotros definir la zona de posts de nuestra página web, así mismo para publicar videos, ultimas noticias, enlaces de interés etc.
<article>
Representa un espacio único en el documento, por ejemplo el caso más típico es el espacio para las nuevas entradas que se hacen en los famosos blogger.
Por ejemplo también podemos decir que las secciones <section> están sub divididas en sub secciones, para ellos podemos hacer uso de <article>.
<aside>
Esta etiqueta es para cierto contenido independiente del cual estamos mostrando en el sitio, por ejemplo todo aquel contenido tangencial al contenido principal. Es decir la podemos usar para exponer enlaces externos, calendarios, publicidad etc.
<footer>
Como su nombre lo indica, esta etiqueta hace referencia al pie de página del sitio, cabe decir que esta etiqueta no es obligatoria, pero por cuestiones de diseño y estética es recomendable hacer uso de ella.