Cuando imprimimos dinamismo a páginas HTML surgen múltiples necesidades en el manejo de los controles de los formularios, con JavaScript se pueden realizar diversas acciones sobre estos, sin embargo el uso de JQuery amplía nuestras posibilidades y no solo en la gestión de los controles si no en el manejo de todos los componentes del DOM, analicemos entonces como podemos habilitar input HTML al pulsar Radiobutton con JQuery, manejar este tipo de funciones es muy útil cuando deseamos permitir o denegar la modificación de un campo por parte del usuario.
Habilitar input HTML al pulsar Radiobutton con JQuery (JavaScript)
Para habilitar o des habilitar un input HTML haciendo uso de JQuery podemos usar básicamente cualquier control; para efectos de este artículo lo haremos principalmente con un Radiobutton, sin embargo de la misma forma podemos lograrlo con diferentes controles, veamos el ejemplo.

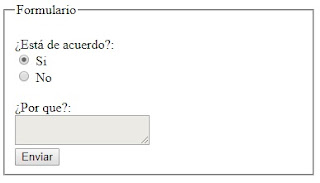
En el formulario anterior al presionar el Radiobutton «No» se deberá habilitar el campo «¿Por qué?«, añadiendo el foco del mouse para que el usuario ingrese un texto.
Código HTML para el ejemplo:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> </head> <body> <form> <fieldset> <legend>Formulario</legend> <br> <label for="rgenero">¿Está de acuerdo?:</label><br> <input type="radio" class="op" name="opcion" value="T" checked> Si<br> <input type="radio" class="op" name="opcion" value="F"> No<br> <br> <label for="txtDescripcion">¿Por que?:</label> <br> <textarea id="txtDescripcion" disabled></textarea> <br> <button type="button">Enviar</button> </fieldset> </form> </body> </html>
Importante en el código HTML: Los nombres de los controles; como también hacer el enlace a JQuery para que las instrucciones funcionen, de lo contrario obtenemos error.
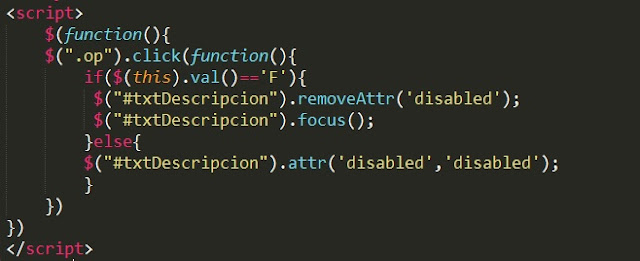
Código JavaScript

El código JavaScript anterior hace referencia a los controles que tienen como clase «op«, estos son los radiobuttons, con un condicional validamos el valor de ese radiobutton y según el resultado habilitamos o des habilitamos el campo de texto, esto lo logramos añadiendo o eliminando el atributo disabled del campo de texto (Que por defecto está establecido al cargar la página).
