Como ya hemos visto en entradas anteriores, JQuery es una librería que nos permite manipular los objetos del DOM mucho más fácil que si lo haríamos solamente con JavaScript nativo, en esta entrada veremos veremos Cómo podemos obtener valores. Asimismo Cómo podemos setear valores a cualquier objeto de nuestra página web.
Existen tres métodos muy potentes para manipular los elementos del DOM con JQuery ellos son:
text(), html(), val()
Cada uno de ellos nos sirve tanto para setear como para obtener valores del DOM, con la diferencia en que el primero nos devuelve el texto del elemento que deseemos, el segundo nos devolverá la estructura (HTML) del elemento seleccionado y el último nos dará el valor que el elemento contenga, veamos ejemplos:
Obteniendo valores con text()
A continuación obtendremos el valor de un párrafo:
🌟 ¡Visita Nuestra Tienda para Programadores! 🌟Descubre Códigos Fuente, Cursos, Software, Computadoras, Accesorios y Regalos Exclusivos. ¡Todo lo que necesitas para llevar tu programación al siguiente nivel!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script
src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
</head>
<body>
<label for="txt1">Escriba algo:</label>
<p id="p">Texto para obtener</p>
<button id="boton">Hacer Click</button>
</body>
<script>
$("#boton").click(function () {
alert($("#p").text());
});
</script>
</html>
Obteniendo valores con html()
A continuación veremos como podemos obtener el HTML de una tabla:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script
src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
</head>
<body>
<table style="width:100%" border="1" id="tabla">
<tr>
<th>ID</th>
<th>Nombres</th>
<th>Apellidos</th>
</tr>
<tr>
<td>001</td>
<td>Jhon</td>
<td>Doe</td>
</tr>
<tr>
<td>002</td>
<td>Jackson</td>
<td>Doe</td>
</tr>
</table>
<button id="boton">Hacer Click</button>
</body>
<script>
$("#boton").click(function () {
alert($("#tabla").html());
});
</script>
</html>
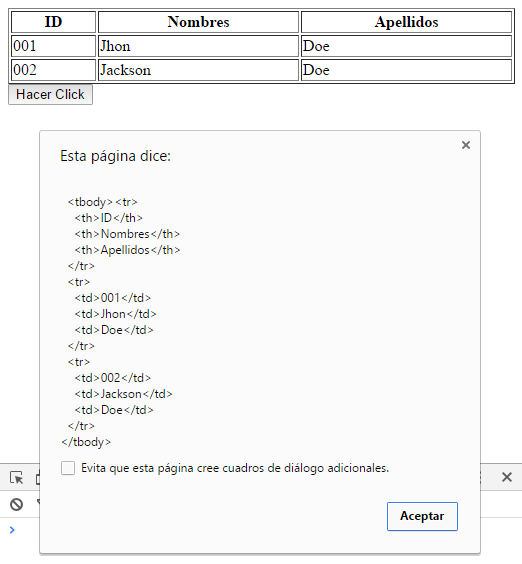
Al pulsar el botón obtendríamos todo el HTML de nuestra tabla así.

Obteniendo valores con val()
A continuación veremos como obtener el valor que ingresemos en una caja de texto:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script
src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
</head>
<body>
<label for="txt1">Escriba algo:</label>
<input type="text" id="txt1">
<button id="boton">Hacer Click</button>
</body>
<script>
$("#boton").click(function () {
alert($("#txt1").val());
});
</script>
</html>
Ejemplo:

Veamos de forma rápida como podemos setear valores:
Setear valores usando text()
Cambiando el texto de un párrafo:
$("#boton").click(function () {
$("#p").text('Ahora este es el valor del parrafo');
});
Setear valores usando val()
Asignando valor a una caja de texto:
$("#boton").click(function () {
$("#txt1").val('15/12/2016');
});
Setear valores usando html()
Veamos como podemos cargar valores a una tabla vacía HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script
src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
</head>
<body>
<button id="boton">Mostrar Tabla</button>
<table id="tabla" border="1">
</table>
</body>
<script>
$("#boton").click(function () {
$("#tabla").html('<tr>'+
'<th>ID</th>'+
'<th>Nombres</th> '+
'<th>Apellidos</th>'+
'</tr>'+
'<tr>'+
'<td>001</td>'+
'<td>Jhon</td> '+
'<td>Doe</td>'+
'</tr>'+
'<tr>'+
'<td>002</td>'+
'<td>Jackson</td> '+
'<td>Doe</td>'+
'</tr>');
});
</script>
</html>
Si nos damos cuenta la tabla inicialmente se carga vacía (no se ve), pero al pulsar el botón mediante JQuery cargamos el cuerpo de la tabla.
